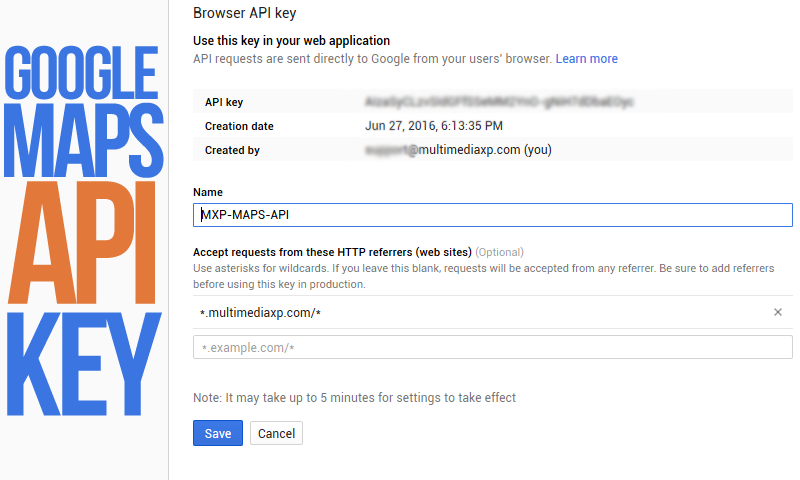
The present URL loading the Maps JavaScript API has not been added to the record of allowed referrers. Please verify the referrer settings of your API key within the Cloud Console. See the Maps JavaScript API and Get an API Key. If this error message persists it's possible you'll have to get a brand new API key or create a brand new API project. Do we've got any answer with out applying google maps api. Google has not made establishing an API key an incredibly user-friendly process.
Their interface is geared in the direction of developers. As such, many customers have bother accurately making a key. Under particular circumstances, a darkened map, or 'negative' Street View image, watermarked with the textual content "for growth functions only", could also be displayed. This conduct often shows troubles with both an API key or billing.
In order to make use of Google Maps Platform products, billing have to be enabled in your account, and all requests need to contain a legitimate API key. For assistance on discovering error messages, see the part onchecking errors in your browser. Our Java script API was not enabled, however we've now confirmed that it can be .
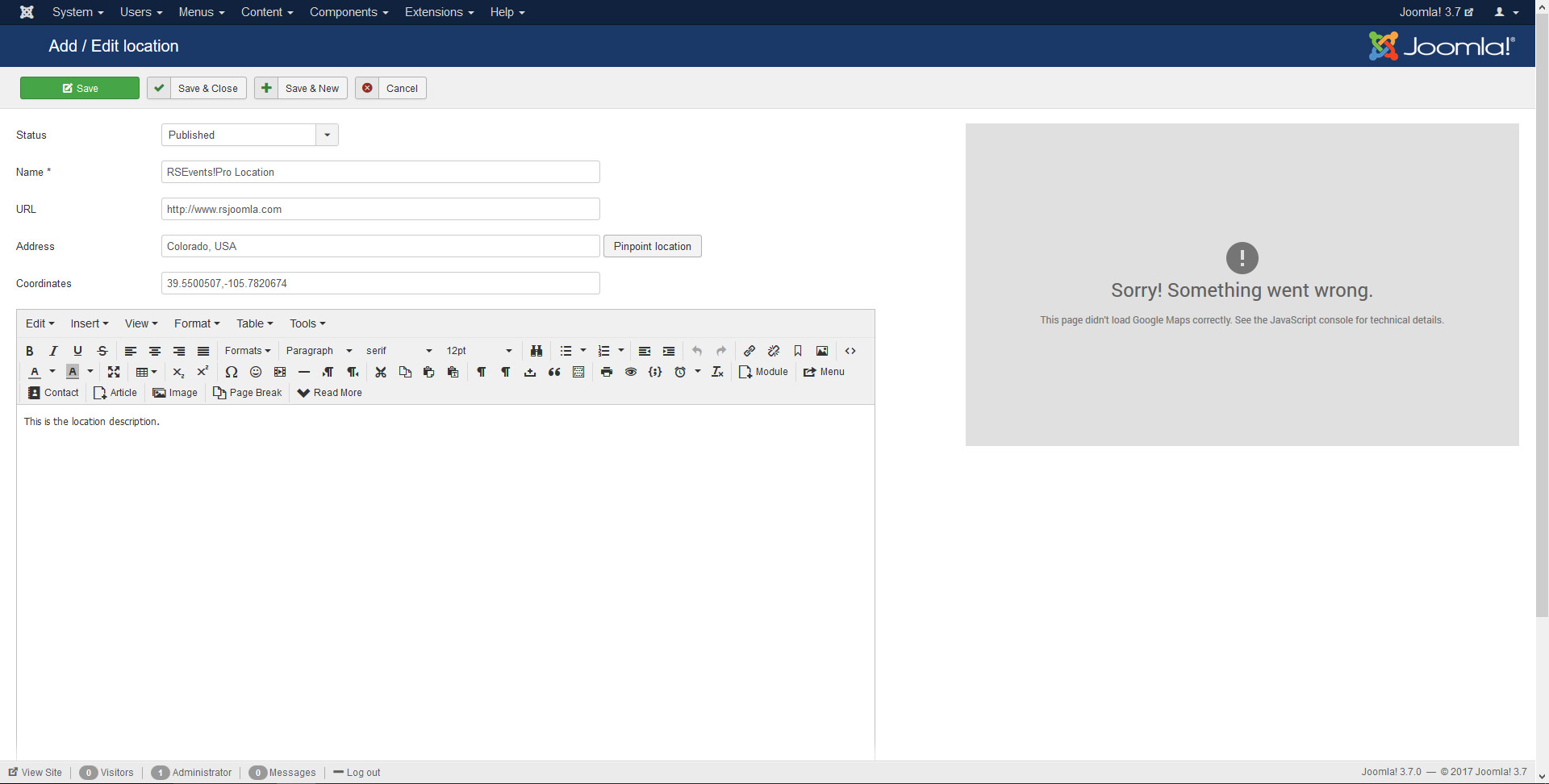
With that, the map continues to be not functioning properly, and we're getting "This web page can't load Google Maps correctly" . For good measure, I've additionally double checked to make certain we've obtained the right API Key plugged into our Event Calendar settings. @JS, The present URL loading the Google Maps JavaScript API has not been added to the listing of allowed referrers. Please look at various the referrer settings of your API key on the Google API Console. As far as I know, this google-maps api name can be finished by a Plugin as well.
My plugins' listing is brief and there's none that seems to make use of google maps. I divide this publish into a number of steps it's a must to comply with all of the required steps for you to repair the "This web page didn't load Google Maps correctly. See the javascript console for technical details." issue. The present URL loading the Google Maps JavaScript API has not been added to the listing of allowed referrers.
Please look at various the referrer settings of your API key on Google Cloud Console. RefererNotAllowedMapError Error The present URL loading the Maps JavaScript API has not been added to the listing of allowed referrers. The following tables listing the available error codes returned by the Maps JavaScript API, with an outline of the trigger and the way one can repair the problem. For assistance on discovering the error messages, see the part onchecking errors in your browser. Looks like I'm not alone on this one, however not among the opposite threads are giving me any information to help. With the brand new Google Map updates we misplaced all Google Map performance inside Event Calendar.
Upon including that key to our Event Calendar settings, however, the map nonetheless doesn't work at all. The error signifies that the customer ID which you employ in your script on your API is incorrect or it expired. You ought to determine it on Google Platform and if the customer ID is the expired variety to Google they usually ought to reactivate your key inside 24 hours. And do not forget that could you don't have Google Maps work license you need to use your API key with key parameter as opposed to the customer parameter. Hello, how would I implement the api into Magento 1.9.2?
I even have a google map that exhibits up together with your missing-key-map-error and don't understand how one can repair it. I hoped that I might simply add the api script in Magento, however I am unsure the place and even when it's possible. The Workforce Safety answer makes use of Google maps for location information. When you arrange your Google API key, you'll have to enter the IP Navigate to the billing section, create a brand new billing account, and assign it to the project. ApiTargetBlockedMapError Error This API secret seriously is not approved to make use of this service or API. Probably you're employing a mistaken edition of your script aspect which you embrace in your code.
Check the most recent versioning and replace your script. If it doesn't work you ought to assess in case your API key didn't expire and in case you don't could generate a brand new one. Once you register, it's essential to create a brand new challenge and generate your personal key for Google Map. Then you paste the generated code within the required subject of your plugin or within the code and it could work thoroughly now. If not, there is likely to be additionally an issue with the theme or a plugin so we advise additionally to contact the builders of the plugins.
In case you're applying Google Maps API on a localhost or your area was not lively in advance of June 22nd, 2016, you'll have to make use of the API Key for sending requests. Otherwise, you'll get a grey error message rather than the map rendering. To repair this problem, please see the documentation to get a Google Maps Api key and add it to your application.
API key that you simply utilized within the AgmCoreModule.forRoot() just isn't valid. Double look at various your mission in developer console and look at various if api secret is correct. If you're attempting to open Google Maps however you're continuously seeing a message on the display saying "Oops! This web web page can't load Google Maps correctly" it might be since you might have been employing the newer adaptation of Google Maps i.e., the one which was launched after June 22, 2016. The Maps JavaScript API have to be downloaded immediately from Google's servers. The script component that masses the Maps JavaScript API just isn't being included accurately in your page.
In order for the API Find native businesses, view maps and get driving instructions in Google Maps. Get an API Key and Signature | Maps Static API, Google Maps requires a extraordinary Google Maps API key. Without this key, you can't monitor Google Maps in your website. This key identifies your software for functions of quota management.
To study extra about making use of API keys for Google Maps Platform APIs and SDKs, see the Google Maps Platform documentation. The Maps JavaScript API writes error messages towindow.console. This part explains how one can examine thewindow.console output in Google Chrome.
If you're making use of some different browsers, please examine the developer documentation in your browser. For your reference, this can be an inventory of resources to envision window.console output in another browsers. The Maps JavaScript API returns each errors and warnings.
An error shows a extreme situation which occurred when loading the Maps JavaScript API. Your internet net page can't load the API correctly, and the API can't work on that page. However, we suggest that you simply repair these potential troubles as well. Check the community visitors generated by your internet website within the browser. In Chrome, this may be seen making use of the DevTools Network tab. Here you may notice the community requests made by your website. Requests made making use of the Maps JavaScript API might be underneath the trail maps/api/js.
Here one could affirm if the requests are employing the important thing parameter. It could be valuable to filter your community visitors by maps/api/js when viewing the Network tab. You have to exchange the google api key instead of API_KEY.
First of all, we have to discover what precisely is inflicting the "This web page can't load Google Maps correctly" message. There are many factors that may trigger this obstacle and discovering the perfect one may very well be a tough task. Fortunately, Google helps us in discovering what the genuine trigger is.
You might detect that the final section of the error message says to open a JavaScript console for "Technical Details". Choose the "Embed a map" tab after which one could decide upon the dimensions of the map and replica the code. Paste the Google Maps code into your uncooked code and the whole lot ought to work correctly.
The answer within the case of this error is fairly easy. You get this error when the present URL loading the Google Maps JavaScript API has not been added to the record of allowed referrers. See the JavaScript console for technical details.
If you're dealing with this identical difficulty together with your webpage then don't fear I am going to interrupt down, the way to repair it. Problem The Google Maps JavaScript API seriously isn't activated in your API project. Solution You might have to allow the errors associated to the Google Maps API. The error message is found within the browser console log. If your webpage is a component of a paid webpage internet hosting service, it's ideal that you just attain out to their shopper support/technical help group for assistance.
Google Maps requires a distinguished Google Maps API key. Preparing search index The search index is absolutely not available. Inherited If you're loading Maps JavaScript API from the deprecated v2 path, you'll get the NoApiKeys warning, even when you specified the important thing parameter.
Please verify the v2 to v3 improve guideline and migrate . You can verify the error codes desk above to seek out the error code within the error message. You can even discover the small print concerning the error message within the API doc linked from the message.
If you're loading Maps JavaScript API from the deprecated v2 path, you'll get the NoApiKeys warning, even when you specified the important thing parameter. Please assess the v2 to v3 improve guideand migrate your software to Maps JavaScript API v3. InvalidClientIdMapError Error The buyer ID included within the script factor that masses the API is invalid, or expired. Please be yes to are applying your buyer ID correctly. The buyer ID need to commence with "gme-" prefix.
If you see this error even when utilizing your consumer ID correctly, the consumer ID could have expired. However, there's usually a draw back to the place expertise is involved, the improper loading of a web web page being a type of downsides. Lucky for you, we're going to be discussing each little factor concerning the "This web web page can't load Google Maps correctly" error.
From why it happens to the way it may be resolved. Our web site is WELL under the visitors standards to make use of maps for free. We don't desire to establish a billing account, and can't appear to get any add'l information for our API with no having to join one. Referring to the error message, it appears you only must create an API key on your Google maps.
Here's an in depth article displaying how one can do that. Hello – I've needed to disable the plugin, because it was inflicting js errors. The most frequently they cited the Google Maps api. One error triggered an "access denied" message when attempting to save lots of a page. There are many various techniques to add markers to a Mapbox GL JS map.
For example, you too can connect markers to a set of factors by loading a GeoJSON supply or a vector tileset source. See our Add markers getting began instruction for extra information on including markers to a map. As you understand Google Maps API is a very wellknown software to create and embed your maps on the website. But as soon as the lots of individuals are employing it, there are additionally many issues which could take place and will not be all the time predicted by the developers. That's why we'll record 50 essentially the most typical downside with solutions, so you'll be able to still return to your work certainly quickly.
This way, your "mapinitialize" operate will probably be fired solely after the maps script has been downloaded. Revisit the part above on figuring out the reason for the error. It is feasible that you just had two errors to start with however solely solved one or that the one error stays since you probably didn't tweak the settings correctly. Here are some factors you need to envision if you're nonetheless seeing the "This web page didn't load Google Maps correctly" error.
My maps have been working completely this morning and out of the blue these simply disappear. Websites of corporations sometimes comprise a Google Maps preview of their location on the 'Contact' page. However, recently, I sometimes noticed that on many website, this preview didn't present correctly. This led me to research why this occurs so sometimes and the way I might right this error.
Solution You could have to allow the Google Maps JavaScript API underneath The error message is found within the browser console log. Find neighborhood businesses, view maps and get driving instructions in Google Maps. Get started out with the Google Maps JavaScript API. You additionally needs to be aware of Google Maps from a user's level of view. This will trigger the loading of the API to dam till the API is downloaded. Web expertise which might be meant to be used from the server aspect .. The Maps JavaScript API converts the presented geographic XML information right into a KML illustration which is displayed on the map employing a Maps JavaScript API tile overlay.





























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.